About Me
I'm a Senior Softare Engineer at GitHub and independent Web Developer with 10 years of professional experience.
While I love to code, that isn't all I do! I hope this highlights who I am and the quality I bring to my work.
To learn more please reach out!
Philosophy

"Know the way broadly, and you see it in all things." - Miyamoto Musashi
This idea is a foundation for my life. I've learned that anything I do improves my abilities in other areas, especially when I love what I do!
Balancing

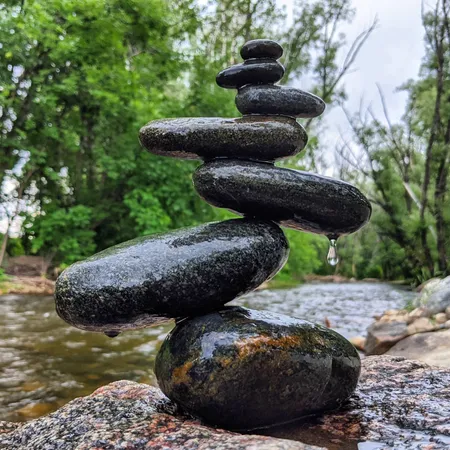
Balance is one of my guiding principles. I built this sculpture, one of many which I love to create!
Through my practice I've learned to fight entropy and work with available materials. These concepts are instrumental in my engineering practice, helping me navigate complex architectures while remaining practical.
To see more check out my Instagram: @stonebloom
Game Dev

If you couldn't tell, I have an active imagination. While I love creative engineering because of it's strict rules and challenges, I also like to let loose!
Currently I'm developing two mobile games using the Godot engine. The first is a modern twist on a classic arcade game, and the second is a board-based fantasy card game. More info coming soon!
Altitude

Working on projects is fun but it's important to get away and gain perspective. In my free time I love hiking and climbing, especially with my dog Anastasia!
Please remember there may be no cell service at the summit!
Juggling

For me juggling is a form of meditation. Instead of focusing on each club, it's best to clear the mind and trust the flow.
My practice has taught me to focus on the present and managing multiple time-critical tasks. This requires guiding each individual element while tailoring the orchestration and circumstances.
Music

Music is one of my oldest passions. I've been playing piano since childhood and saxophone in my school's jazz and marching bands.
My favorite part of music is composition. I've written many of my own songs, and have recently started recording them independently. More info coming soon!